Április 21-től a Google „kötelezővé” teszi a reszponzív oldalakat, a mobilra történő optimalizálást a mobileszközről indított keresések esetében. Akik nem állnak át, azok „büntetésre” számíthatnak.
- De mivel bünteti a Google azokat, akik nem váltanak?
- Egyáltalán miért lényeges, hogy a Te nagykereskedésed, gyártó céged weboldala ezentúl reszponzív legyen?
- Mit veszítesz, ha nem állsz át?
3 percben a Google új szabályozásáról, a reszponzív oldalak előnyeiről… Sok-sok mintával.
Hogyan büntet a Google?
Április 21-e után a Google a mobilos kereséseknél hátrébb sorolja a nem reszponzív oldalakat a mobilos találati listákon.
Mit jelent ez a gyakorlatban?
Ezentúl minden olyan versenytársadra, akinek reszponzív az oldala, a célcsoportod, a potenciális vevőid előbb fognak rátalálni mobileszközökről böngészve – hacsak nem lesz reszponzív a Te nagykereskedésed, gyártó céged weboldala is.
Így változtasd át a honlapod
Éppen a Google új szabályozása miatt az elmúlt hetekben mi is belevágtunk az összes weboldalunk átalakításába, fejlesztésébe. Összeírtuk azokat a tapasztalatokat, amelyeket a munka során szereztünk, és amelyek a segítségedre lesznek az átállás során. Íme:
1. Mobilélmény
A mobilbarát verzió nem csak annyit tesz, hogy jól néz ki az oldalad az egyes mobileszközökön, hanem azt is, hogy jól is működik azokon. Könnyedén lejátszhatók a videók, a gombok kattinthatók, képes vagy fizetni az oldalon, működik a kapcsolatfelvétel funkció. Az tehát, hogy jól fest az oldalad az okostelefokon, még nem jelent semmit. Csak akkor dőlhetsz hátra, ha működik rajta az összes funkció.
2. Építs ki blogot
A Google időszakonként indexál, vagyis figyeli, hogy a honlapod mennyire felel meg a vevőid elvárásainak. Ez a funkció függ attól is, hogy milyen gyakran frissül az oldalad. Ha például felteszel az oldaladra egy új tartalmat, akkor a Google gyakrabban indexeli az oldalad. Így kerülsz előbbre és előbbre a találati listákon.
Persze a blogodat ne csak arra használd, hogy frissítsd vele az oldalad. Segítségével válsz szakértővé a célközönséged szemében. Ezért érdemes betartani a blogolás 2 szabályát: sűrűn és hasznos tartalmat posztolj.
3. Milyen dizájnt válassz?
A reszponzív oldal annyit jelent dizájn szempontjából, hogy az oldal rugalmasan alakul az egyes képernyőméretekhez, valamint megjelenésében és tartalmában is igazodik a felbontáshoz: egy szóval kontextusfüggő. Az oldalad kis boxokból épül fel, és ezek segítségével igazodik az egyes képernyők méreteihez.
Természetesen megtehetitek azt is, hogy egy-egy külön oldalt készítetek mobileszközökre, azonban ez jóval nagyobb feladat. Ebben az esetben ugyanis minden mobileszközhöz (tablet, telefon) külön honlapra lesz szükségetek. Ez pedig több idővel, még több pénzzel és rengeteg buktatóval jár. Például a Google nem szereti a duplikált tartalmat. Márpedig, ha minden eszközre külön honlapotok lesz, akkor a Google ezt úgy fogja értelmezni, hogy ugyanaz a tartalom több honlapon is fut.
4. Hol legyen a fő üzeneted?
A fő üzenet nem más, mint a legkardinálisabb cél, amelyet az oldallal el szeretnél érni. Például:
- Töltse le rövid demónkat!
- Nézze meg különleges, Önre szabott ajánlatunkat!
Feleslegesen soha ne terheljük irreleváns információkkal a látogatókat. Azzal csak elijesztjük őket.
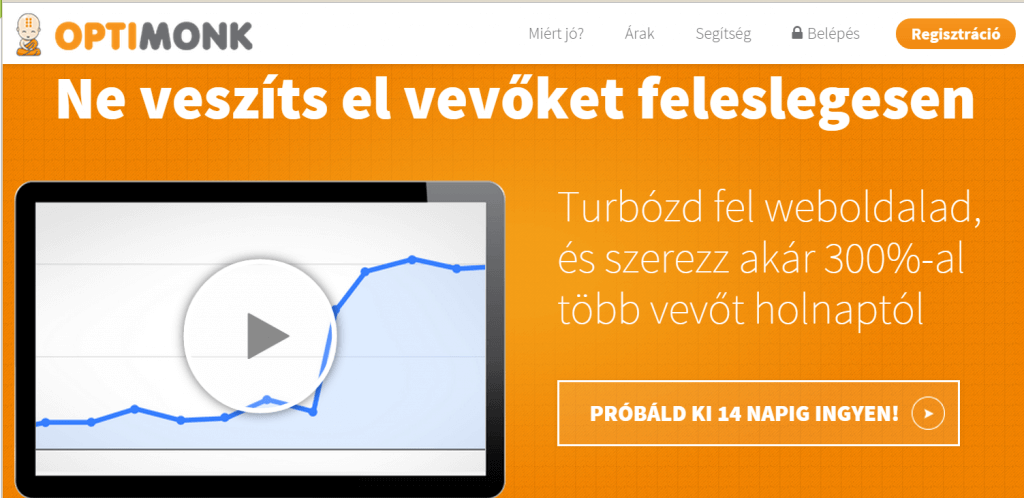
A Zajdó Csaba vezette WebshopExperts új, díjat nyert termékének, az Optimonknak (www.optimonk.hu) az oldalán láthatsz hasonló megoldást. Persze az sem mellékes, hogy a termék is kiváló. A nyitóoldal pedig magáért beszél:
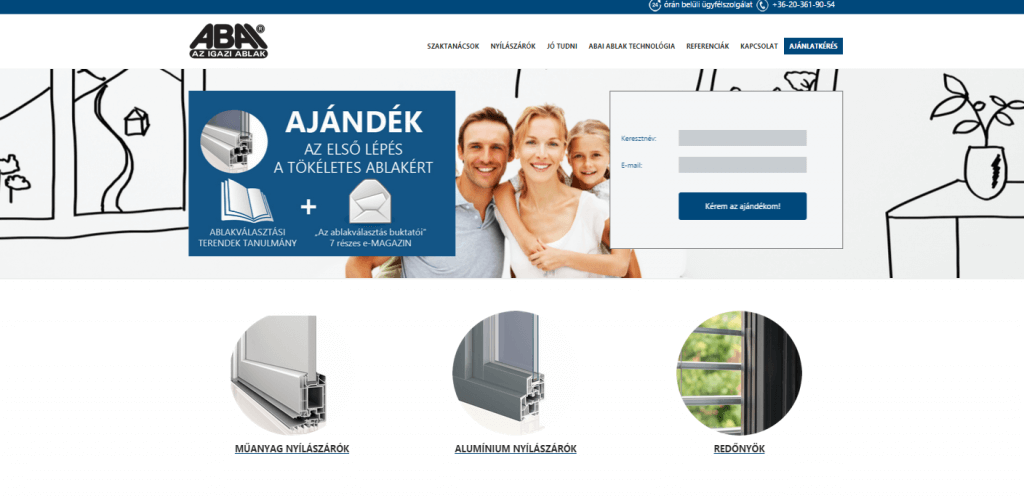
Hasonló jó példa az Abai Ablak új honlapja. Zárójelben jegyzem meg, hogy ez a mi kreatívjaink munkáját dicséri:
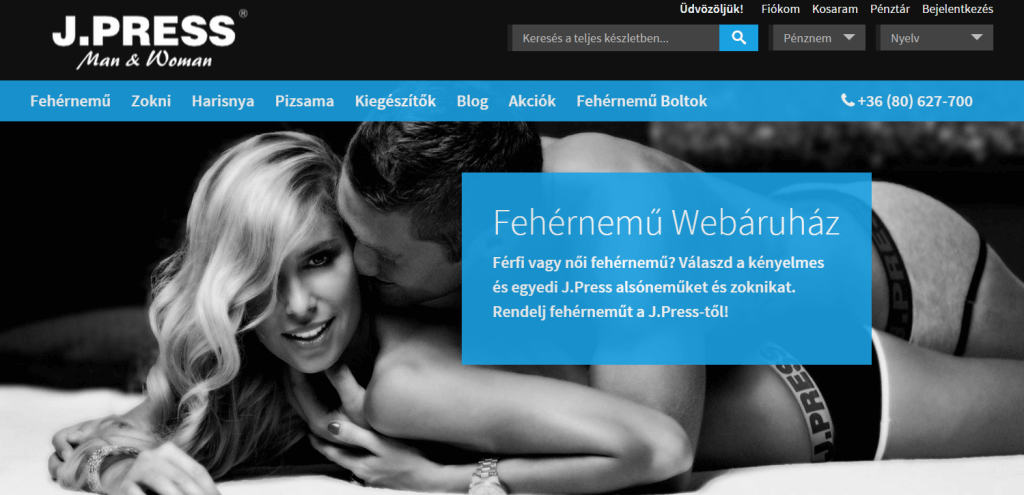
Érdemes megnézni a J.PRESS oldalán (http://jpressplaza.hu) a felhasználóbarát termékleírásokat, a többféle keresési kategóriát, összehasonlítási lehetőségeket.
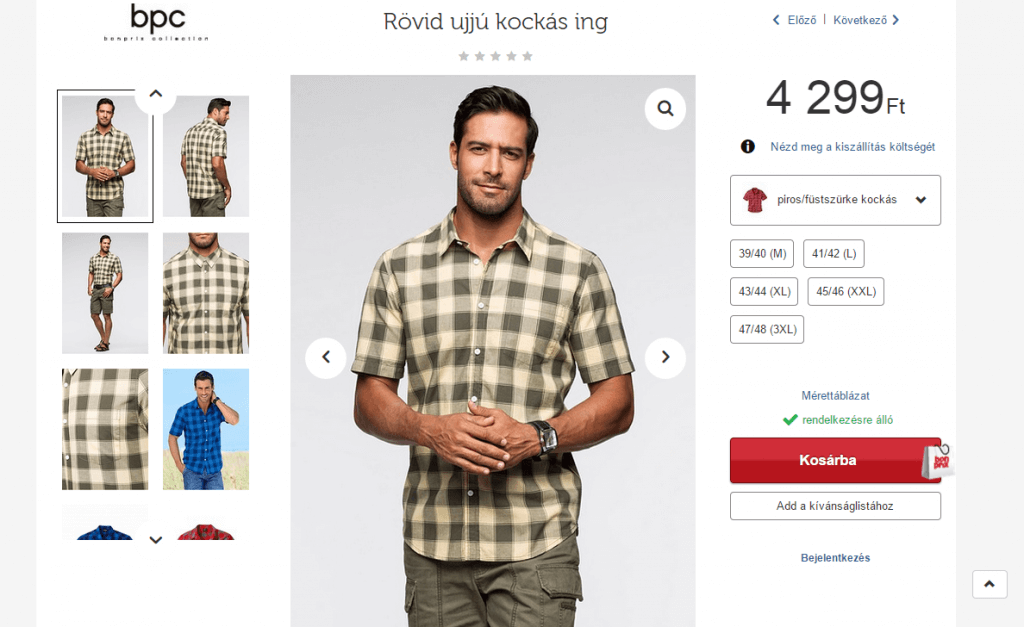
Egyik nagy kedvencem a Bonprix. Minden termékről fotók tömkelege, azok alatt egy stylist tanácsai, mellette mérettáblázat, az általad utoljára megtekintett termékek. Egyszóval minden, ami a döntéshez szükséges:
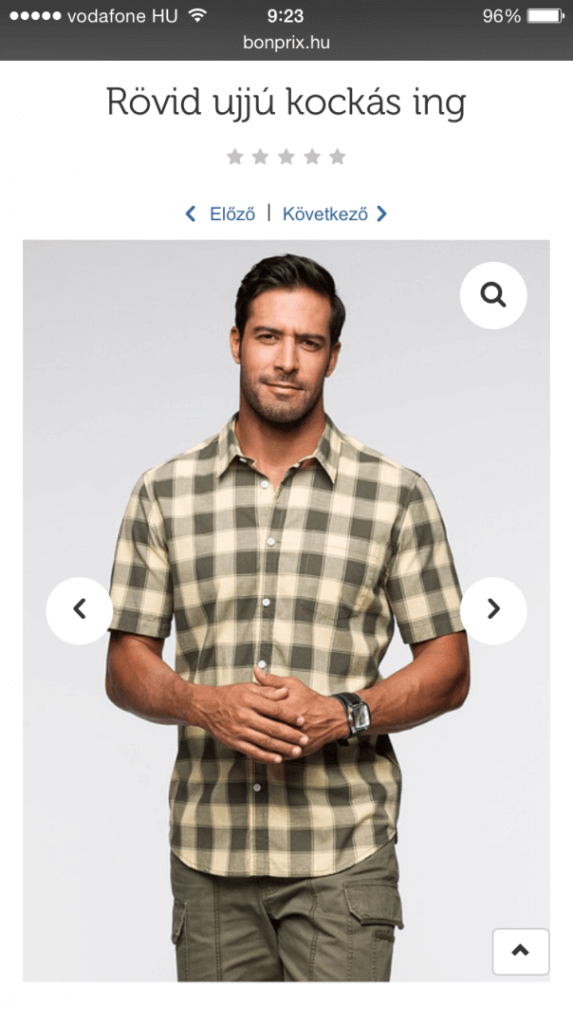
A mobilverzió is kiváló:
A nyitóoldalon pedig azonnal egy utalvány fogad.
Hol ellenőrizheted, hogy vevőbarát-e az oldalad?
A Google kifejlesztett egy szűrőt, amellyel pontosan átláthatod, hogy céged honlapja mennyire felel meg a vevők és a Google elvárásainak. Így nem kell a megérzéseidre hagyatkoznod. Ha ide kattintasz, máris tudod tesztelni a honlapodat a Google Webmestereszközök segítségével >>> (Google Webmestereszközök fiókod elkészítéséhez és használatához kérd a webmestered segítségét)
Sikeres átállást, és még több vevőt április 21-e után! (Ha pedig segítségre lenne szükséged az átálláshoz, kérd személyes konzultációnkat itt >>>)